 子兮子兮
子兮子兮
No can, but will.
目录
GitLab Markdown 代码块复制按钮油猴脚本
GitLab Markdown 代码块复制按钮油猴脚本

2022年3月10日更新:最新版 GitLab 已原生支持 Markdown 代码块复制按钮...
GitLab 的 Markdown 文档代码块渲染目前没有代码复制快捷键,要手动选择代码复制才行。所以写了个油猴脚本,在 GitLab 查看 Markdown 里面的代码时,可以方便的点击复制按钮复制里面的代码。
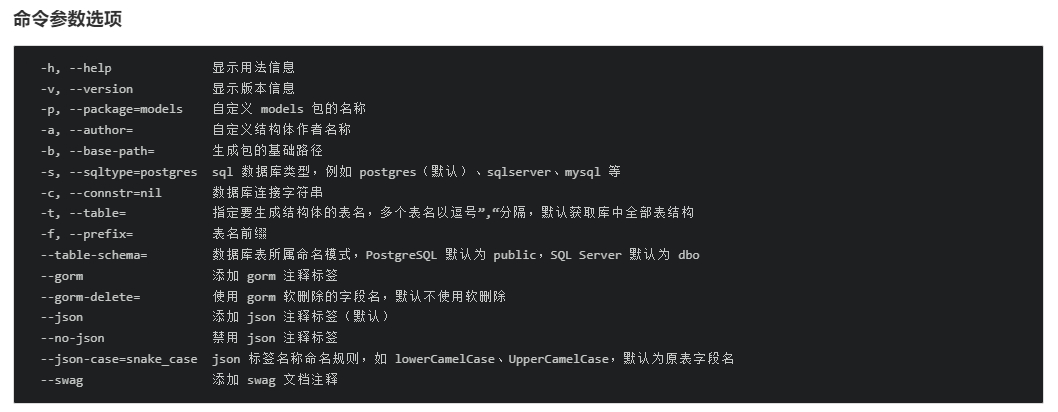
未使用脚本效果

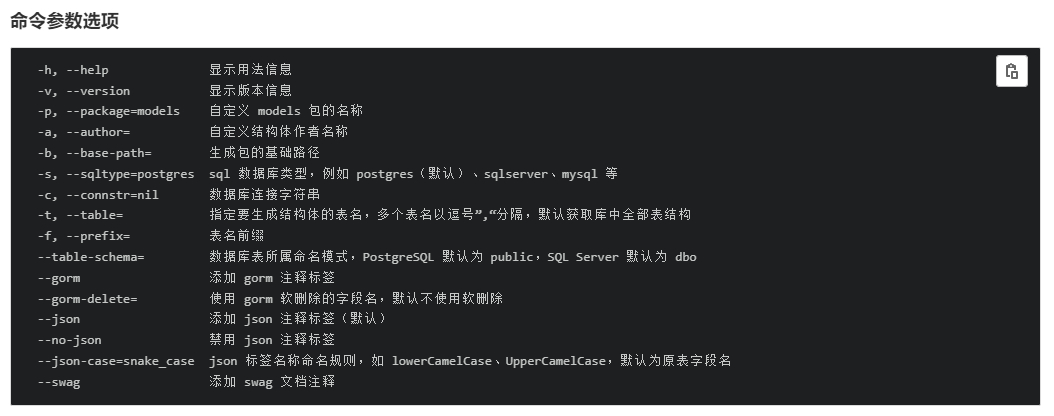
使用脚本效果

点击代码块右上角的复制图标按钮即可直接复制对应代码块中的代码。
脚本代码
// ==UserScript==
// @name GitLabMarkdownCodeCopy
// @namespace http://zixizixi.cn/
// @homepage http://zixizixi.cn/
// @version 0.1
// @description GitLab Markdown 代码块复制按钮
// @author iTiki
// @match *://192.168.0.9/* // GitLab 私服
// @match *://*.gitlab.com/*
// @match *://gitlab.com/*
// @icon https://zixizixi.cn/images/logo/logo@96.png
// @icon64 https://zixizixi.cn/images/logo/logo@96.png
// @supportURL https://zixizixi.cn/gitlab-markdown-code-copy-tampermonkey
// @run-at document-end
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Your code here...
// 可适当调整按钮定位样式:right: 52px
var getCopyBtn = function(attrSelector) {
return `<button aria-label="复制代码块内容" title="复制代码块内容" class="btn btn-default btn-md gl-button btn-icon" style="position: absolute;margin-top: -5px;right: 52px;"
data-clipboard-target="[data-sourcepos='${attrSelector}']" data-testid="copyContentsButton" data-qa-selector="copy_contents_button" type="button">
<svg data-testid="copy-to-clipboard-icon" role="img" aria-hidden="true" class="gl-button-icon gl-icon s16">
<use href="/assets/icons-74e006cef5a76d001c81e4dda159833de67bd6dbd16e42db899bbe43f2a76cf2.svg#copy-to-clipboard"></use>
</svg>
</button>`
}
window.onload = function() {
setTimeout(function() {
document.querySelectorAll('div.blob-viewer pre[data-sourcepos]').forEach(function(o, i) {
var selector = o.attributes['data-sourcepos'].value,
target = document.querySelector(`[data-sourcepos='${selector}']`),
copyNode = new DOMParser().parseFromString(getCopyBtn(selector), 'text/html').body.childNodes[0];
target.insertBefore(copyNode, target.childNodes[0]);
});
}, 3e3)
}
})();
2021 年 12 月 25 日一个人发布于 https://zixizixi.cn/gitlab-markdown-code-copy-tampermonkey
| 内容声明 | |
|---|---|
| 标题: GitLab Markdown 代码块复制按钮油猴脚本 | |
| 链接: https://zixizixi.cn/gitlab-markdown-code-copy-tampermonkey | 来源: iTanken |
本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可,转载请保留此声明。
| |