 子兮子兮
子兮子兮
子兮子兮风兮寒,三江七泽情洄沿。
目录
File Browser 文件浏览器 Dark Theme 暗黑模式主题样式分享
File Browser 文件浏览器 Dark Theme 暗黑模式主题样式分享

1. File Browser 简介
filebrowser 提供了指定目录下的文件管理界面,部署运行后相当于个人网盘。可以用来上传、删除、预览、重命名、编辑和分享文件。它允许创建多个用户,每个用户可以有自己的目录。它可以作为独立的应用程序使用,也可以作为中间件使用。
| 站点 | 链接地址 |
|---|---|
| GitHub 地址 | https://github.com/filebrowser/filebrowser 已存档,原开发者停止维护 |
| 官网文档 | https://filebrowser.xyz/ |
2. 个性化配置
登录后找到 设置 / 全局设置 / 品牌:

- 选中
禁止外部链接可以禁用左侧File Browser 2.0.16的超链接; - 填写
Instance name实例名可以自定义登录页面显示的标题; - 设置
品牌信息文件夹路径可以自定义页面样式和 Logo:- 品牌信息文件夹路径相对于 filebrowser,图示路径为 filebrowser 根目录下的
style文件夹; - 文件夹内容示例: https://github.com/filebrowser/frontend/tree/master/public
- 品牌信息文件夹路径相对于 filebrowser,图示路径为 filebrowser 根目录下的
3. 自定义样式
将以下 CSS 代码保存到 custom.css 文件中并放在 品牌信息文件夹路径 的所在目录。
/** 页面字体 */
* {
font-family: Consolas, 'Microsoft Yahei UI', 'Microsoft Yahei', 'Helvetica Neue', 'Hiragino Sans GB', Helvetica, Tahoma, FangSong, STFangsong, sans-serif;
}
/** 加载动画 */
.spinner > div {
background-color: #F2F2F2;
background-color: orangered\0; /* IE 样式 */
}
/** 普通文字、字体图标颜色 */
.action, #listing h2, #search .boxes h3, .card h3, .collapsible > label *, .dashboard p label, .message {
color: #F2F2F2;
}
/** 链接文字颜色 */
a {
color: powderblue;
}
/** 输入框、表格标题文字颜色 */
#search.active i, #search.active input, table th {
color: #FFFFFF;
}
/** 主体、弹窗颜色 */
#loading, #login, #search.active #input, body, header, .card, #search .boxes, .ace-chrome .ace_gutter-active-line {
background-color: #3B3B3B;
color: #F2F2F2;
}
/** 搜索页面、列表标题样式 */
#search #input, #search #result, .input, #listing.list .item.header, .ace-chrome .ace_gutter, .share__box__download, .file-list li:hover {
background-color: #303030;
color: #EEEEEE;
}
/** 列表项目、文本编辑、命令行、文件分享样式 */
#listing .item, .ace-chrome, .shell, .share__box {
background-color: #333333;
color: #F0F0F0;
}
/** 加载页面、登录页面信息提示 */
#loading::after, #login::after {
position: absolute;
bottom: 5px;
width: 100%;
display: block;
font-size: 12px;
text-align: center;
content: '请使用 Chromium 内核浏览器或 Firefox 进行访问!';
color: deepskyblue;
/* IE 样式 */
bottom: 30px\0;
font-size: 36px\0;
color: tomato\0;
}
/** IE 浏览器警告背景颜色 */
#loading, #login {
background:pink\0;
}
4. 暗黑模式主题效果
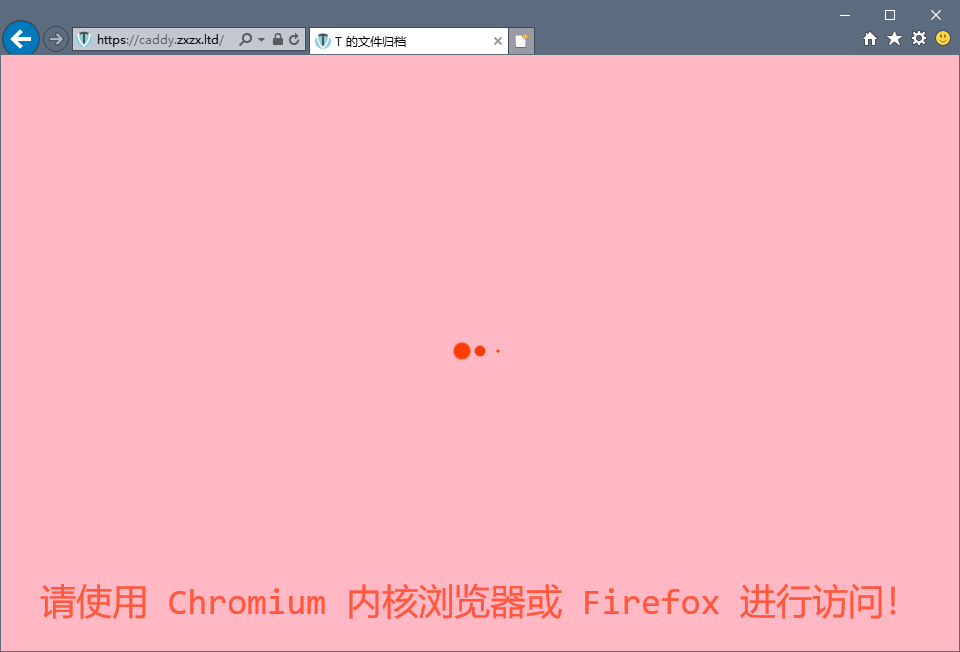
4.1. 加载页面
4.1.1. IE 警告

由于代码中使用了 JavaScript 字符串模板,IE 无法解析,页面会停留在加载页面,故不支持 IE 浏览器。
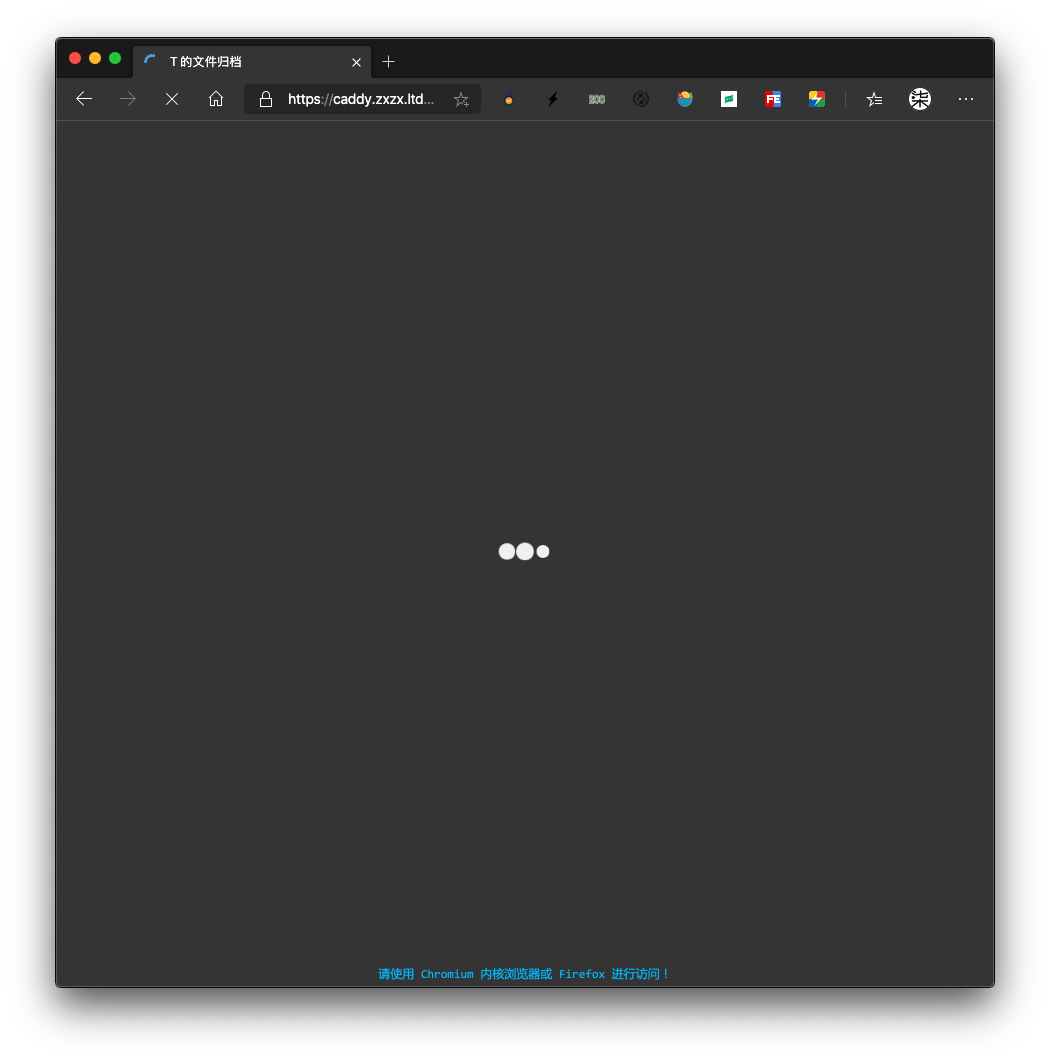
4.1.2. 正常加载

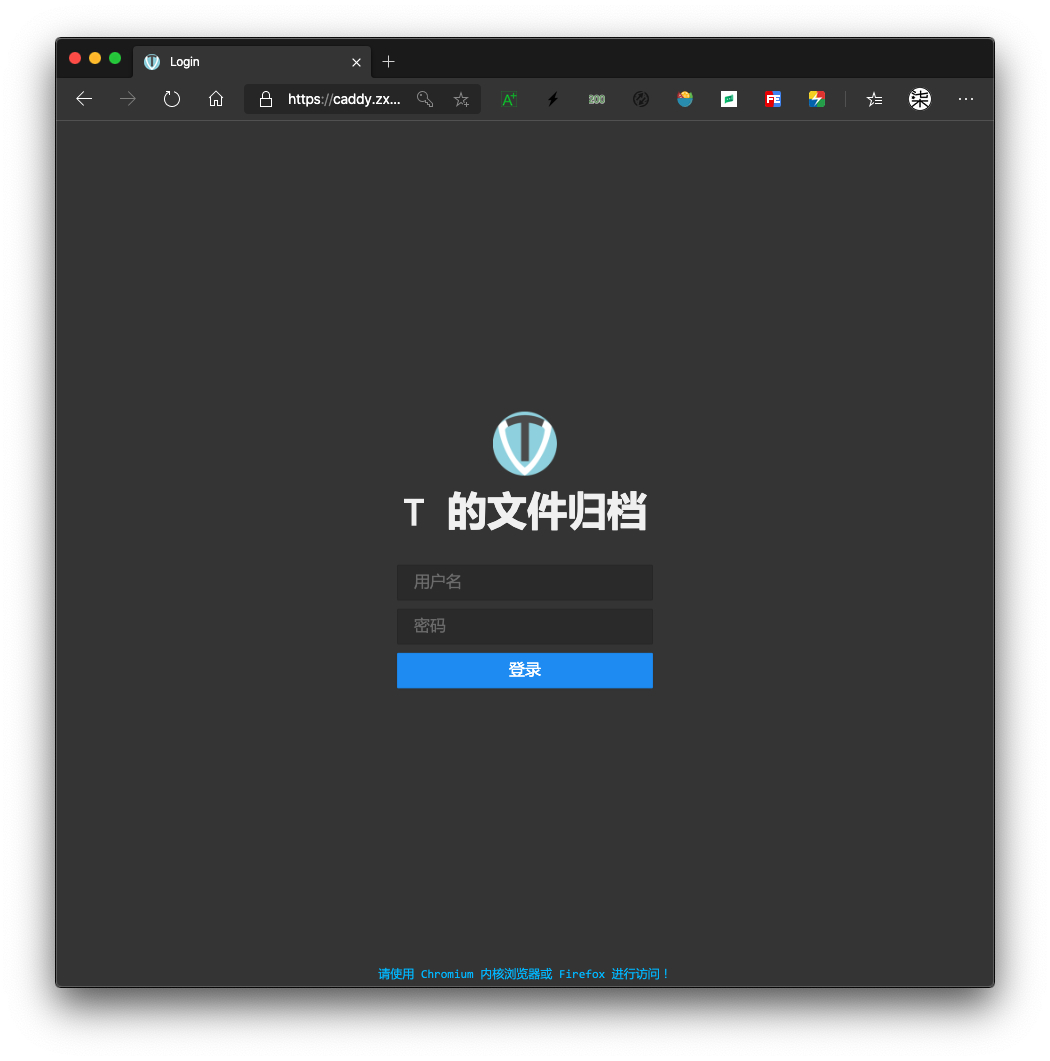
4.2. 登录页面

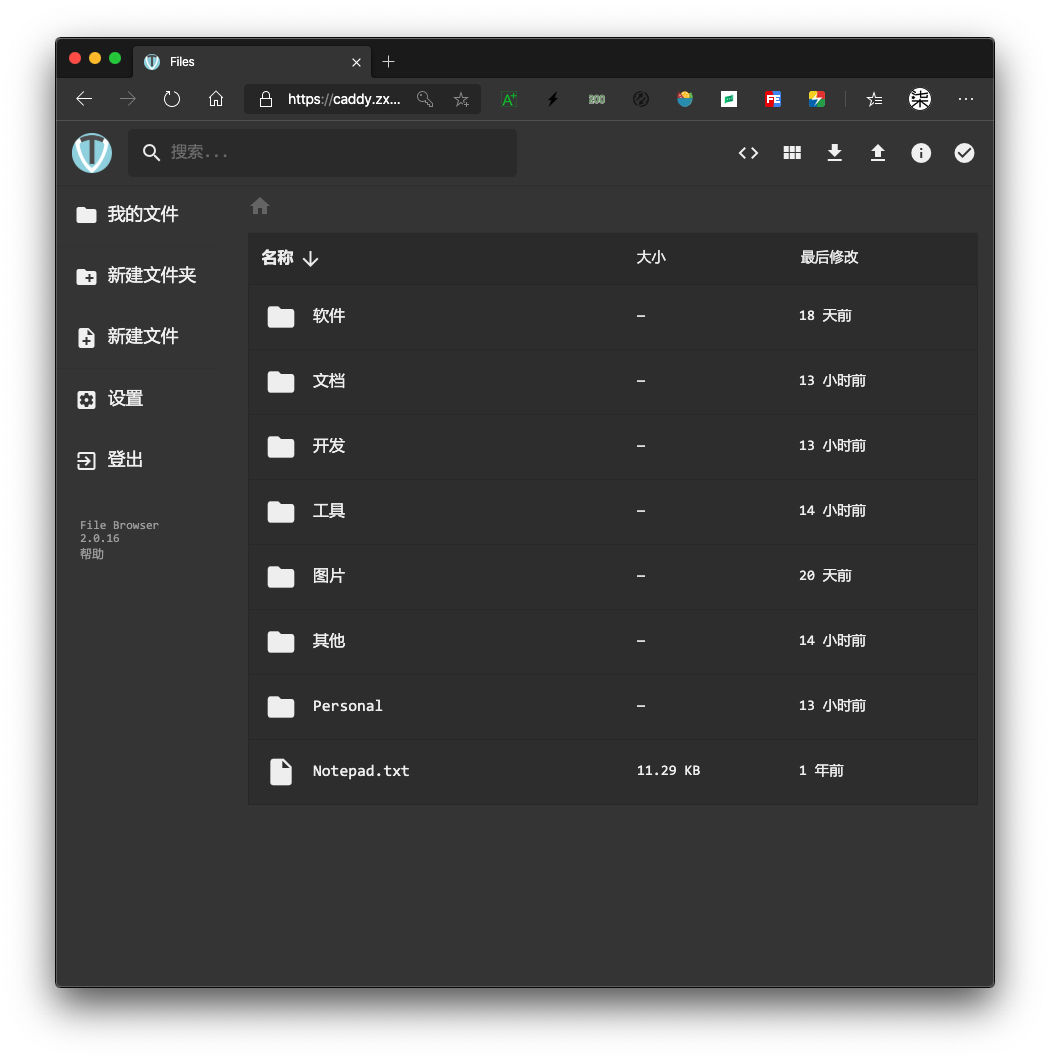
4.3. 文件首页

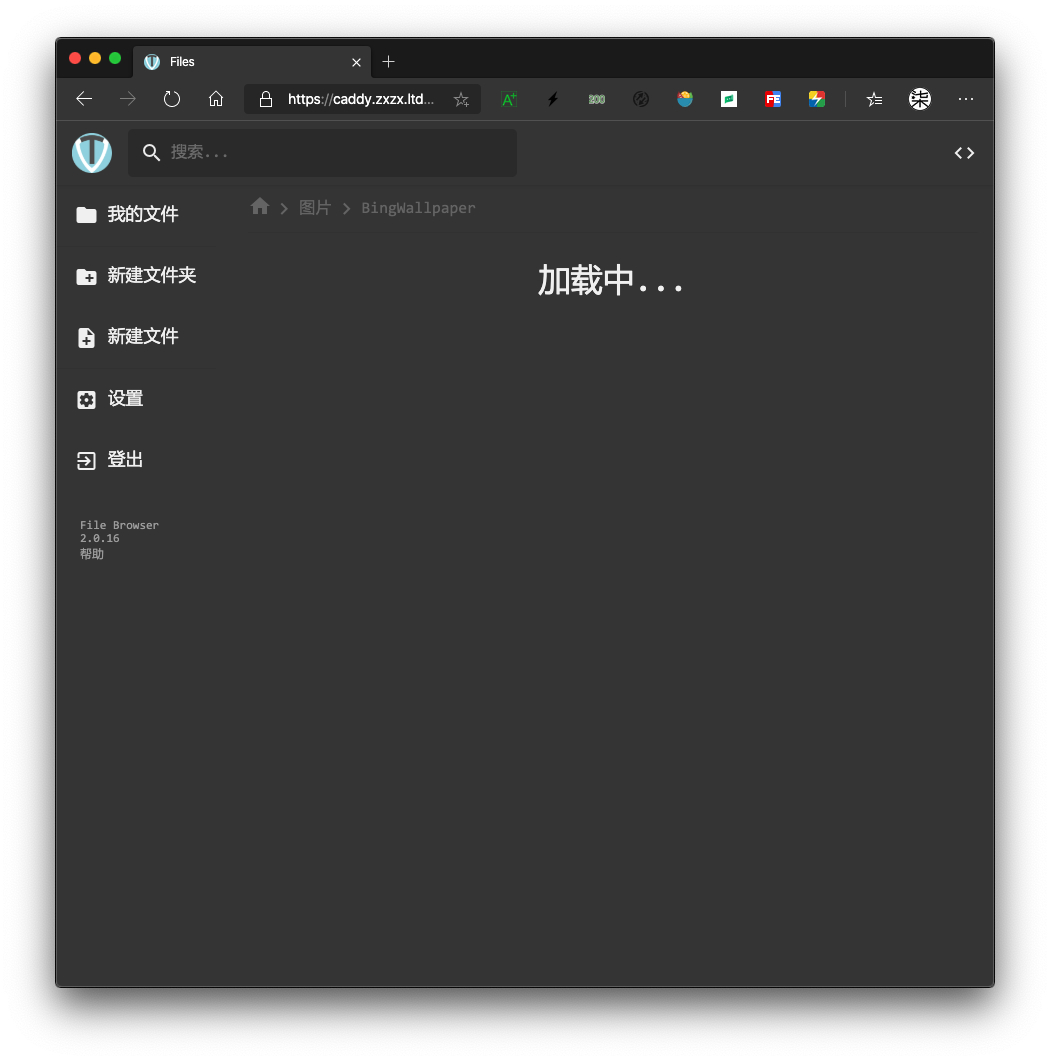
4.4. 文件加载

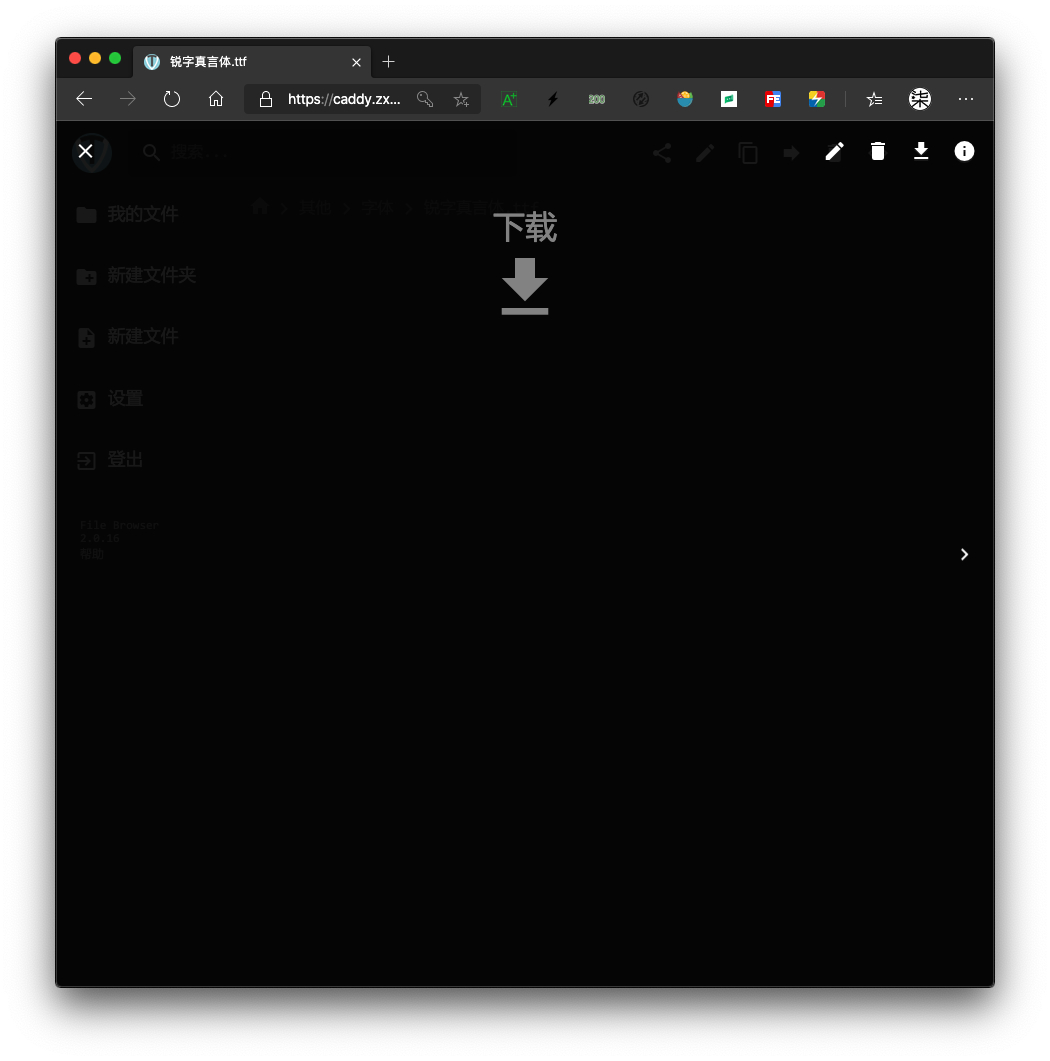
4.5. 文件下载

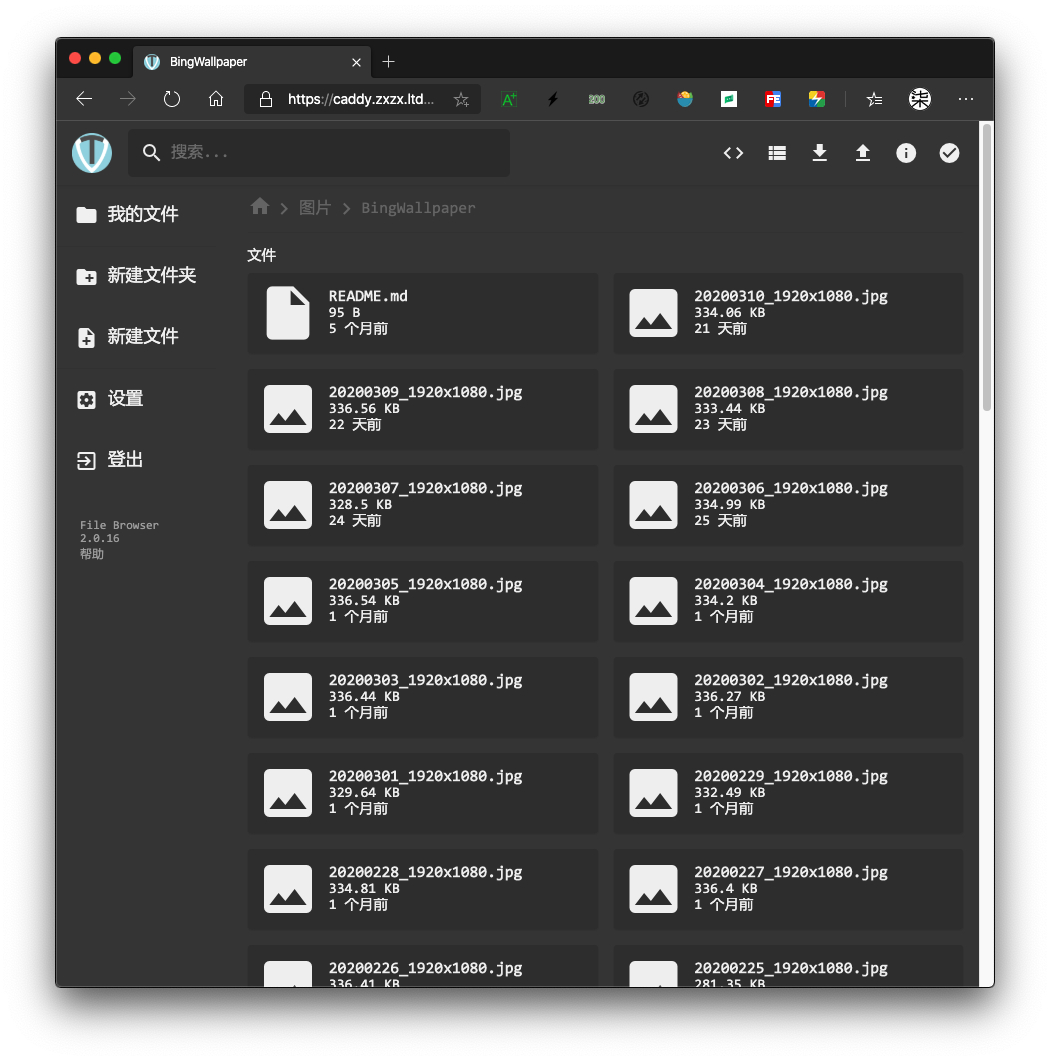
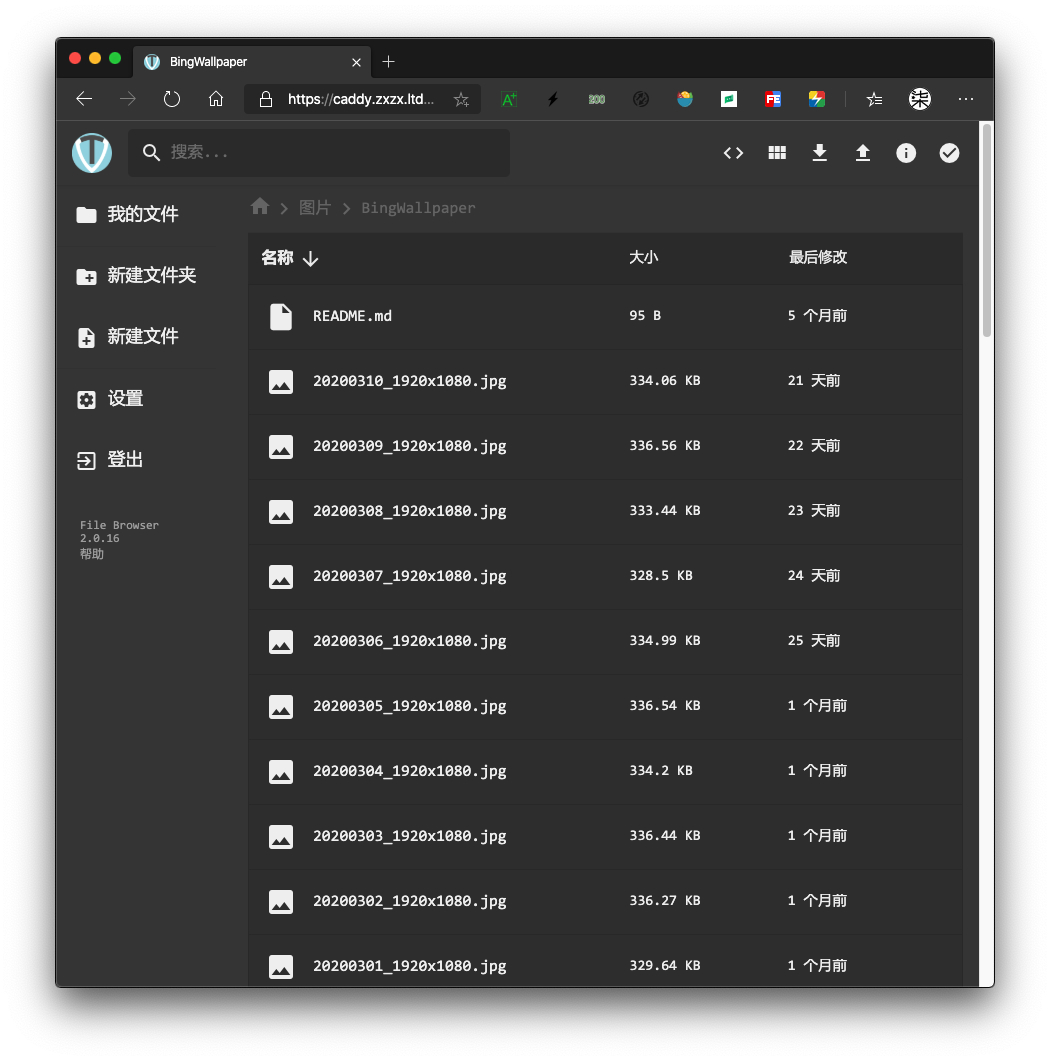
4.6. 文件列表
4.6.1. 图标模式

4.6.2. 列表模式

5. 搜索页面
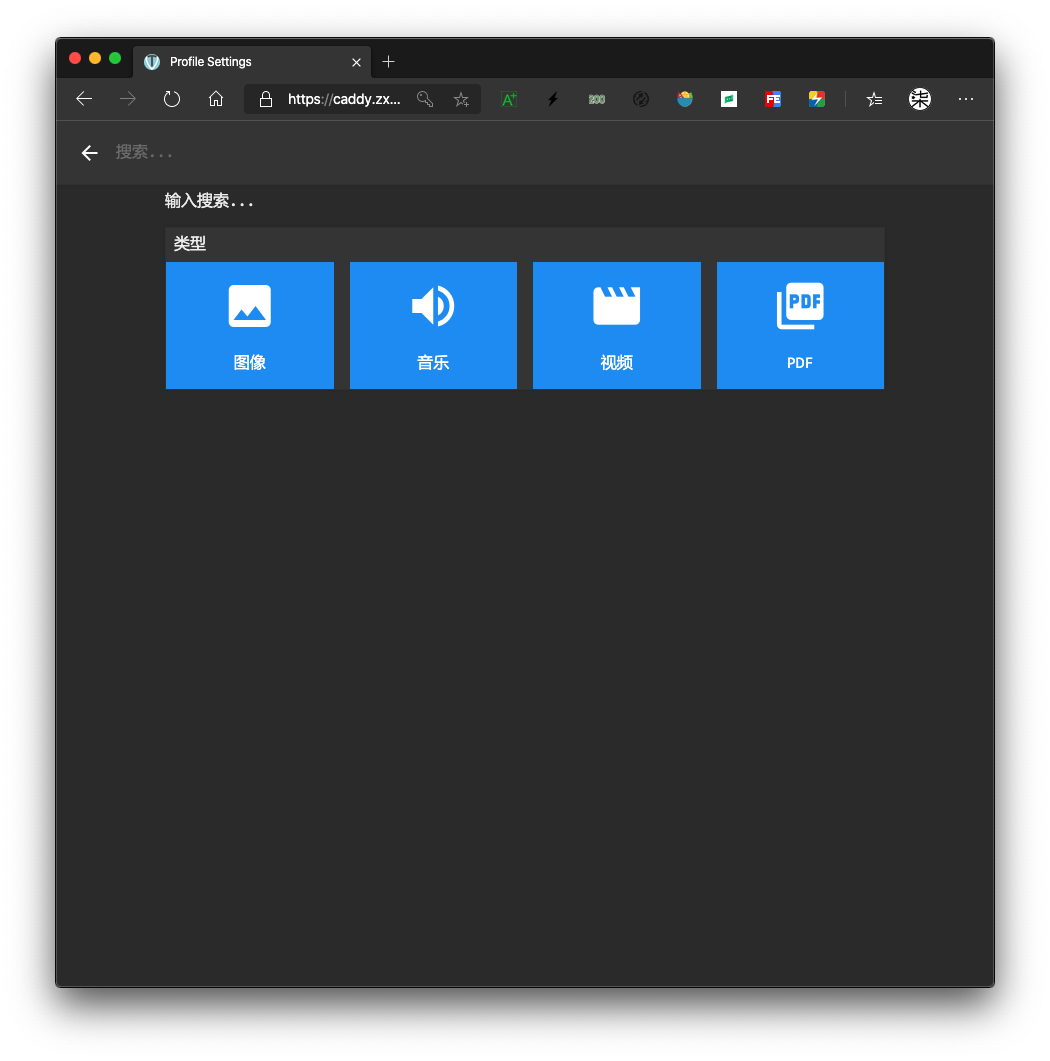
5.1. 搜索首页

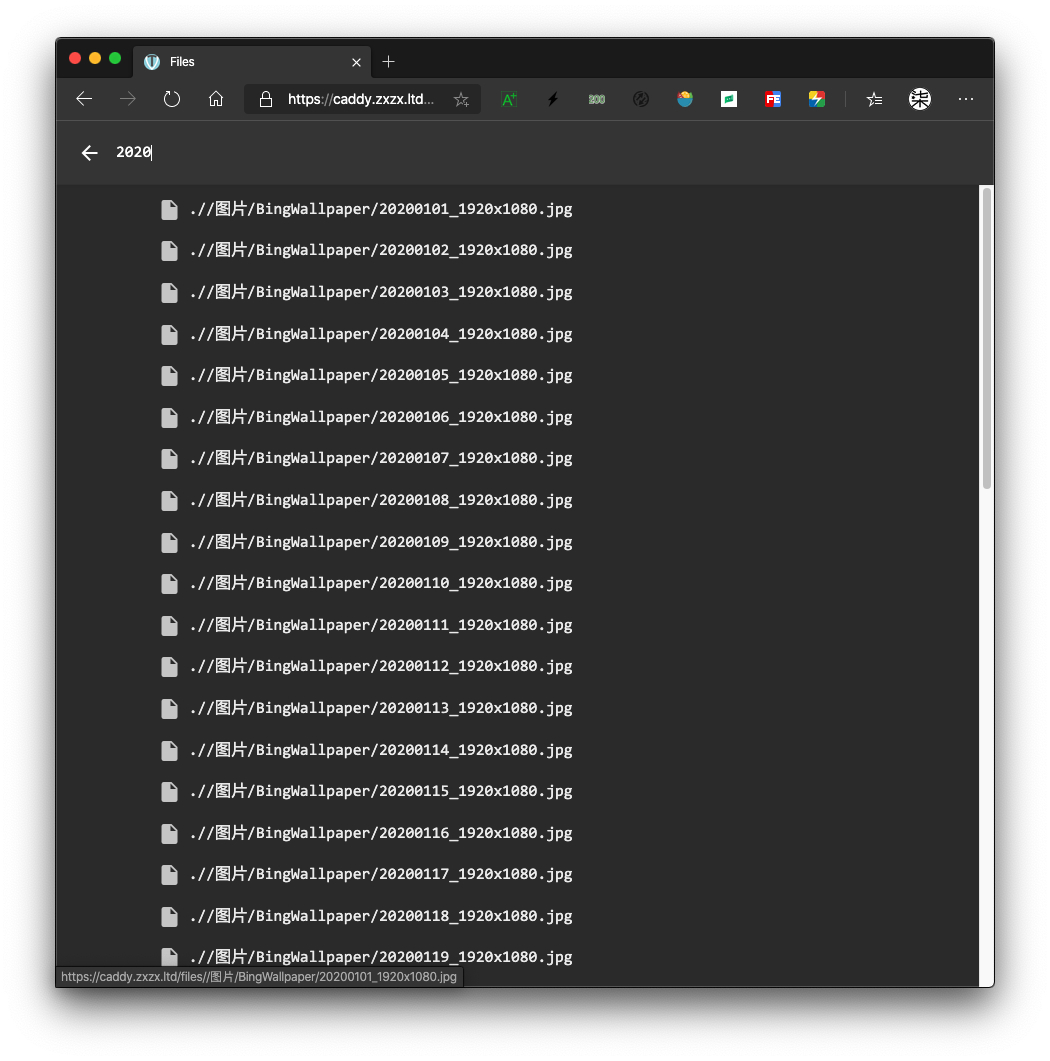
5.2. 搜索结果

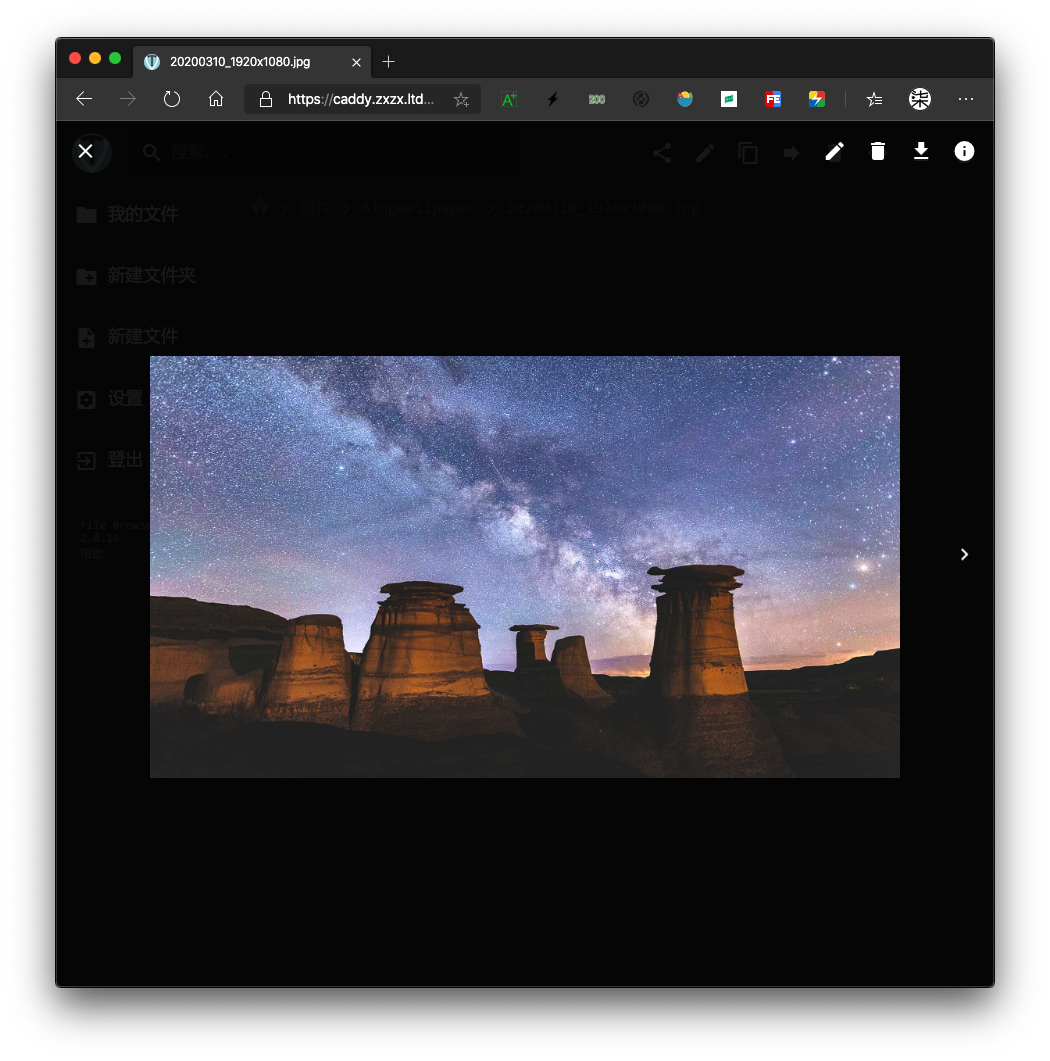
6. 图片浏览

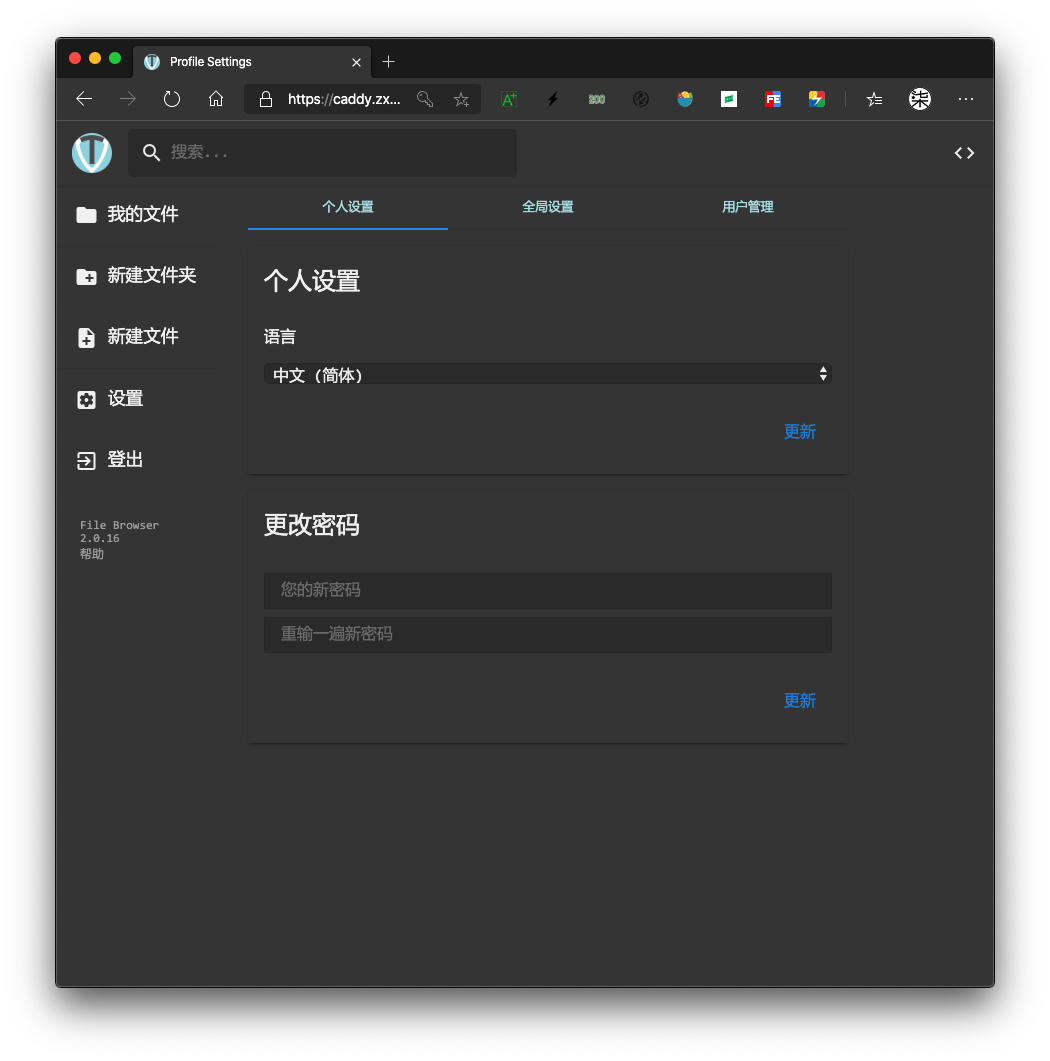
7. 设置页面

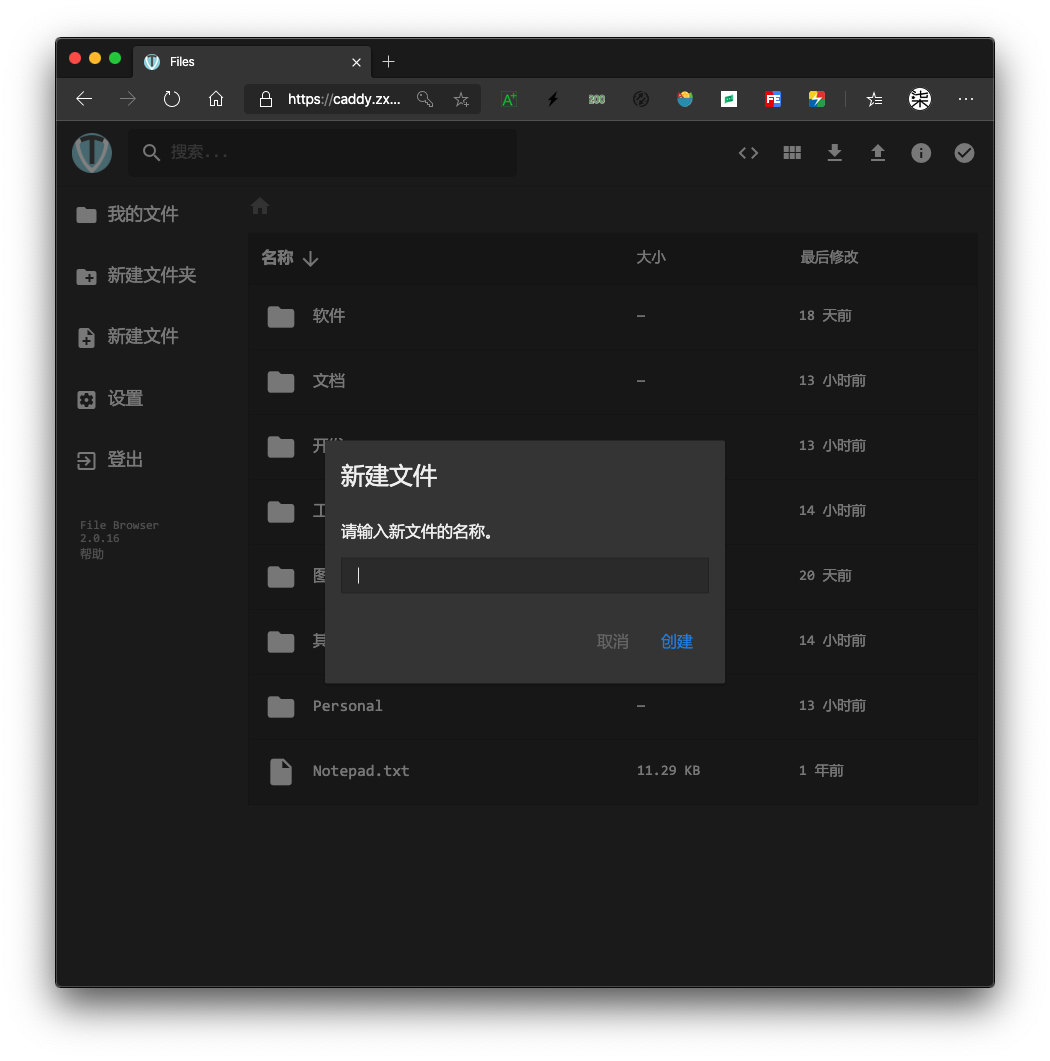
8. 新建文件

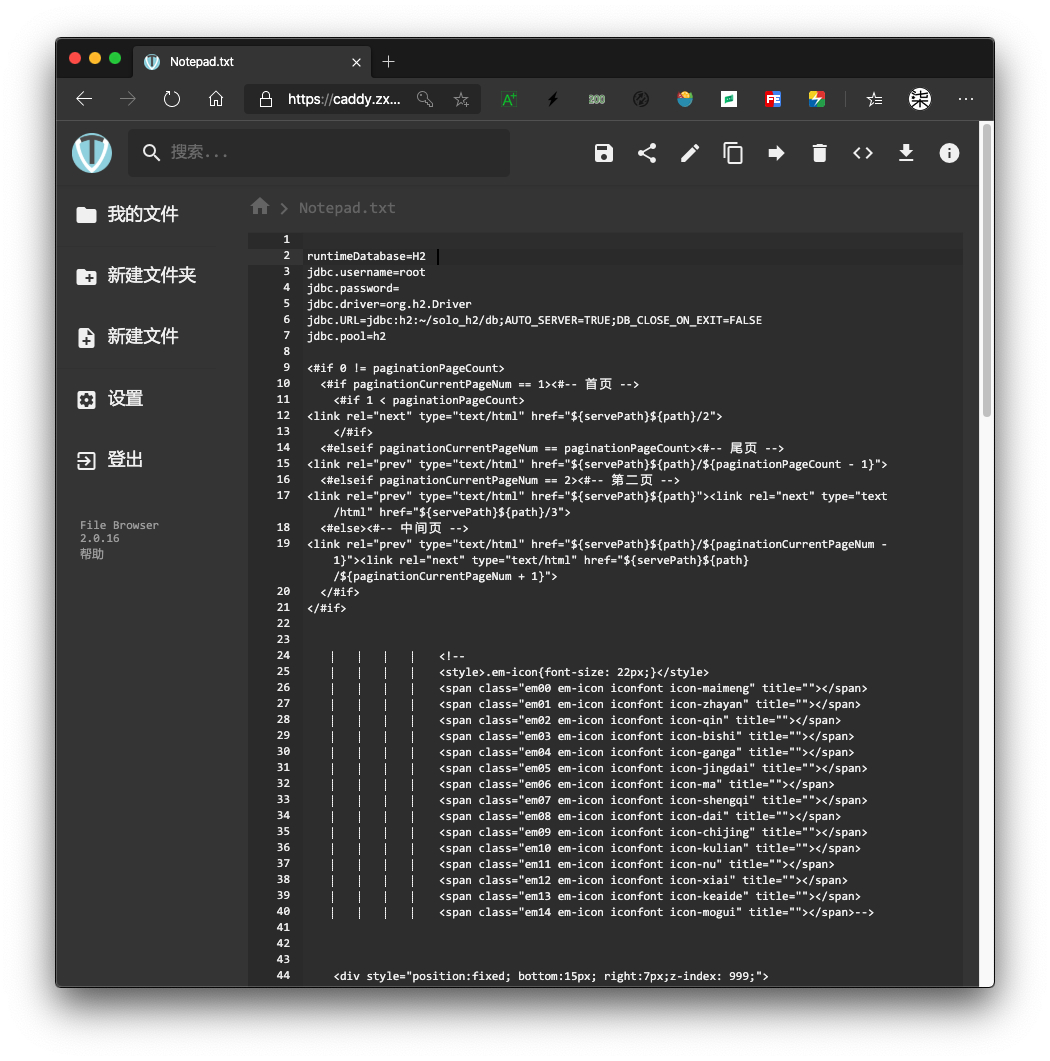
9. 文本编辑

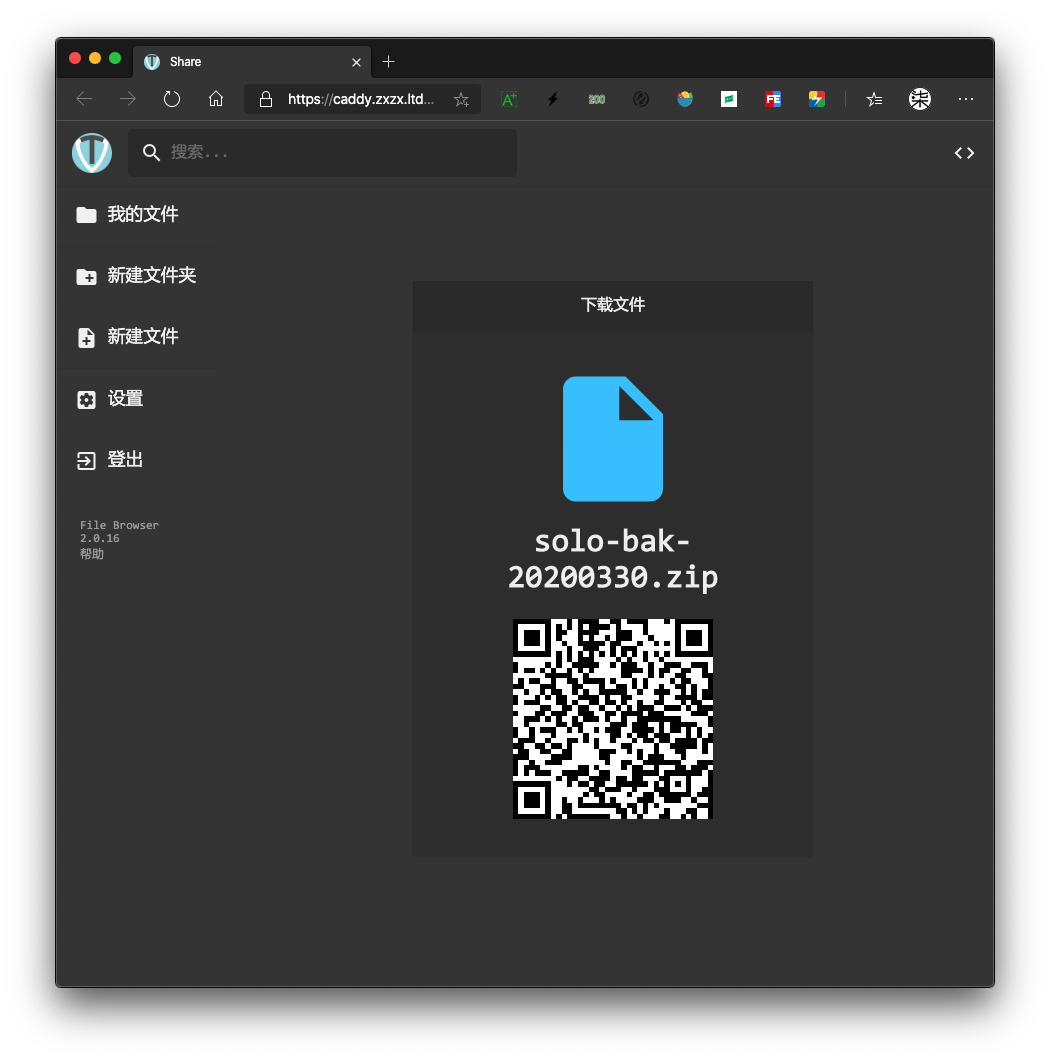
10. 分享页面

| 内容声明 | |
|---|---|
| 标题: File Browser 文件浏览器 Dark Theme 暗黑模式主题样式分享 | |
| 链接: https://zixizixi.cn/filebrowser-custom-dark-theme | 来源: iTanken |
本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可,转载请保留此声明。
| |