子兮子兮
子兮子兮
子兮子兮风兮寒,三江七泽情洄沿。
目录
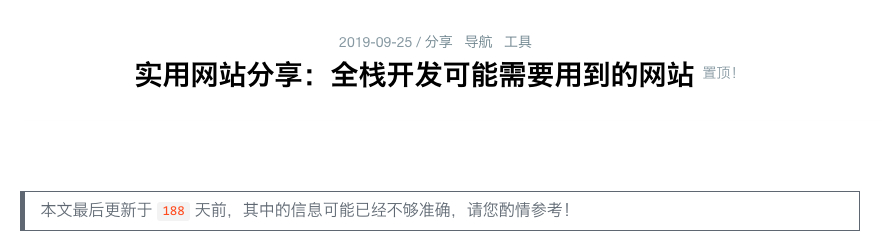
为 Solo 添加文章内容过期提醒
为 Solo 添加文章内容过期提醒

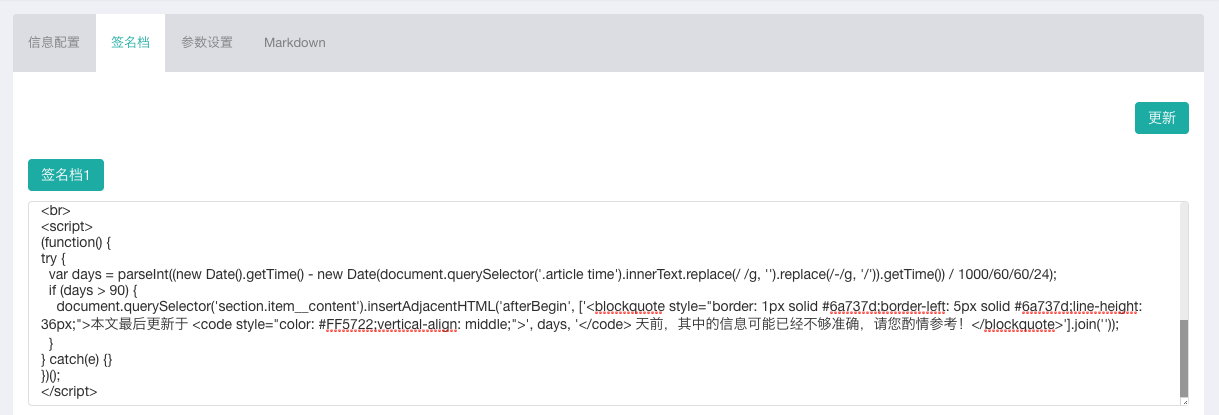
1. 内容过期提醒代码
(function() {
try {
var days = parseInt((new Date().getTime() - new Date(document.querySelector('.article time').innerText.replace(/ /g, '').replace(/-/g, '/')).getTime()) / 1000/60/60/24, 10);
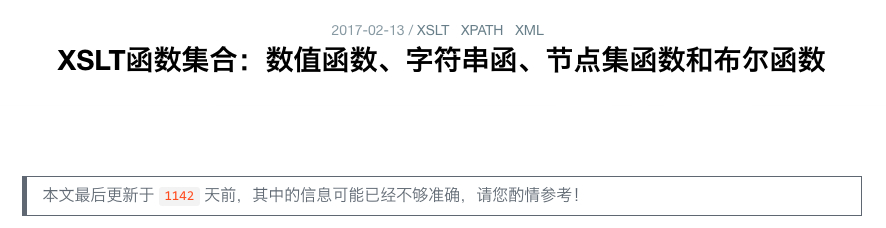
days > 90 && document.querySelector('section.item__content').insertAdjacentHTML('afterBegin', ['<blockquote style="border: 1px solid #6a737d;border-left: 5px solid #6a737d;line-height: 36px;">本文最后更新于 <code style="color: #FF5722;vertical-align: middle;">', days, '</code> 天前,其中的信息可能已经不够准确,请您酌情参考!</blockquote>'].join(''));
} catch(e) {}
})();
2. 代码使用说明
由于 Solo 的页面支持 pjax 不刷新加载内容,如果将上述代码放在信息配置的 HTML head 或 页脚 中,在 pjax 加载文章时将不能执行到以上代码,导致没有任何效果。
要想不管是刷新页面还是 pjax 不刷新页面加载文章都能够正常执行以上代码,以便显示文章内容过期提醒信息,需要保证文章开启了签名档,并将上述代码复制到对应的签名档中:

由于我的文章都使用了 签名档1,并且签名档属于文章内容的一部分,在 pjax 不刷新页面加载内容时会同时加载到上述代码,这样就不会出现没有执行到附加代码到情况。
这样做还有一个优点,就是不需要修改 Solo 的任何源代码,将个性化代码保存在系统配置中更加便于程序更新。
3. 代码使用效果
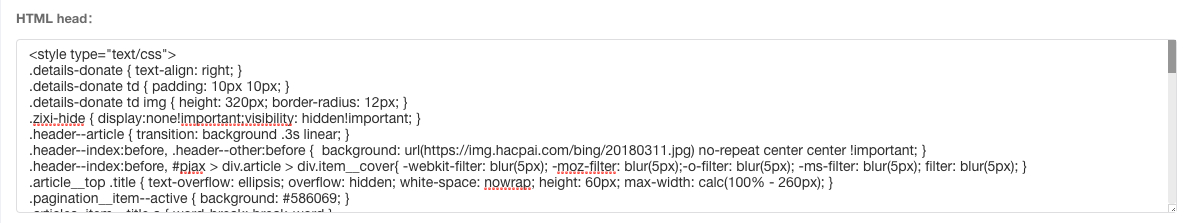
4. 附:Solo 搜索页面及 Casper 主题等页面样式优化 CSS
.details-donate { text-align: right; }
.details-donate td { padding: 10px 10px; }
.details-donate td img { height: 320px; border-radius: 12px; }
.zixi-hide { display:none!important;visibility: hidden!important; }
.header--article { transition: background .3s linear; }
.header--index:before, .header--other:before { background: url(https://b3logfile.com/bing/20180311.jpg) no-repeat center center !important; }
.header--index:before, #pjax > div.article > div.item__cover{ -webkit-filter: blur(5px); -moz-filter: blur(5px);-o-filter: blur(5px); -ms-filter: blur(5px); filter: blur(5px); }
.article__top .title { text-overflow: ellipsis; overflow: hidden; white-space: nowrap; height: 60px; max-width: calc(100% - 260px); }
.pagination__item--active { background: #586069; }
.articles .item__title a { word-break: break-word }
.link-logo { width:128px; height:128px; min-width: 128px; min-height: 128px; }
.article__bottom .fn__flex { margin: auto; width: 100%; }
.articles .item__cover { height: 160px; background-image: url(https://res.zixizixi.cn/izcn.svg); }
.vditor-reset code, code { font-family: mononoki,Consolas,"Liberation Mono",Menlo,Courier,"Microsoft Yahei",monospace !important;}
.vditor-reset table { display: table!important; }
.footer .fn__left { line-height: 20px; }
.footer .fn__right { line-height: 30px; }
pre code { max-height: 80vh !important; }
div.wrapper.other .other__content { text-align: center; }
div.wrapper.other .other__item { width: 26%; min-width: 236px; line-height: 26px; display: inline-block; background: #f4f8fb; border-radius: 5px; padding: 15px 0; }
div.wrapper.other .other__item img { border: 1px solid #ddd; border-radius: 50%; background: #fff; }
@media screen and (max-width: 768px) {
div.wrapper.other .other__item { width: 40%; }
.details-donate td img { height: 200px!important; }
}
::selection { background-color: #4285f4; color: #f6f8fa; }
::-moz-selection { background-color: #4285f4; color: #f6f8fa; }
::-webkit-scrollbar { width: 8px!important; height: 8px!important; }
::-webkit-scrollbar-track-piece { background-color: #eee; -webkit-border-radius: 3px; }
::-webkit-scrollbar-thumb { background-color: #a0a0a0; outline: 0; border: 0; webkit-border-radius: 3px; }
::-webkit-scrollbar-thumb:hover { background-color: #4285f4; }
.sub-tabs-main .form textarea { height: 320px; }
li.vcomment__paginations>div>span:not(.vcomment__space) { padding: 3px; width: 20px; height: 20px; line-height: 20px; border-radius: 50%; border: 1px solid #CCC; display: inline-block; text-align: center; font-size: 14px; }
div.search { padding: 20px 0; background-color: #f4f8fb; }
div.search .search__articles { width: 1024px; max-width: 80%; margin: 0 auto; }
div.search > div > article { background: #fff; padding: 0 15px 10px 0; margin: 10px auto 20px; border-radius: 5px; box-shadow: 8px 14px 38px rgba(39,44,49,0.06), 1px 3px 8px rgba(39,44,49,0.03); overflow: hidden; }
div.search > div > article> header { border-left: 5px solid #586069; padding: 5px 5px 5px 10px; margin-bottom: 20px; }
div.search > div > article> header > h1 > a { color: #15171a; font-weight: bold; }
div.search > div > article> div.vditor-reset { padding-left: 15px; }
div.search__articles footer { margin: 15px; }
div.search > nav.search__pagination { text-align: center; }
div.search > nav.search__pagination span, div.search > nav.search__pagination a { width: 30px; height: 30px; background: #15171a; border-radius: 50%; display: inline-block; color: #fff; line-height: 30px; font-size: 12px; margin: 0 5px; }
div.search > nav.search__pagination a:hover { opacity: 0.68; text-decoration: none; }
div.search > nav.search__pagination span { background: #586069; }
div.search__header.fn-clear > span.fn-right, body > div.footerWrapper { display: none; }
- 使用方法:
- 自定义个性化 CSS 样式直接配置在偏好设定中的
HTML head中即可: 
- 不要忘记外层的
style标签。
- 不要忘记外层的
- 自定义个性化 CSS 样式直接配置在偏好设定中的
- 使用效果:
| 内容声明 | |
|---|---|
| 标题: 为 Solo 添加文章内容过期提醒 | |
| 链接: https://zixizixi.cn/solo-article-content-expired-tips | 来源: iTanken |
本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可,转载请保留此声明。
| |