 子兮子兮
子兮子兮
子兮子兮风兮寒,三江七泽情洄沿。
目录
离线安装 VSCode 扩展组件方法及批量安装脚本分享
离线安装 VSCode 扩展组件方法及批量安装脚本分享
最新迷上了使用 VSCode 敲代码,在网上搜集了大量实用扩展组件,VSCode 支持离线安装扩展,但一次只能安装一个,很麻烦,故在此记录及分享一下 VSCode 扩展组件的离线安装方法及在 Windows 系统下批量安装扩展的 bat 脚本。
一、下载离线安装扩展包
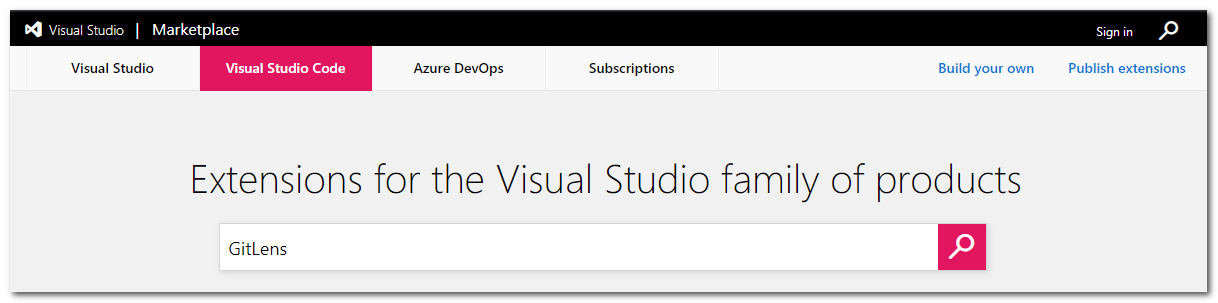
- VSCode 扩展安装/下载地址:https://marketplace.visualstudio.com/
- 下载方法:
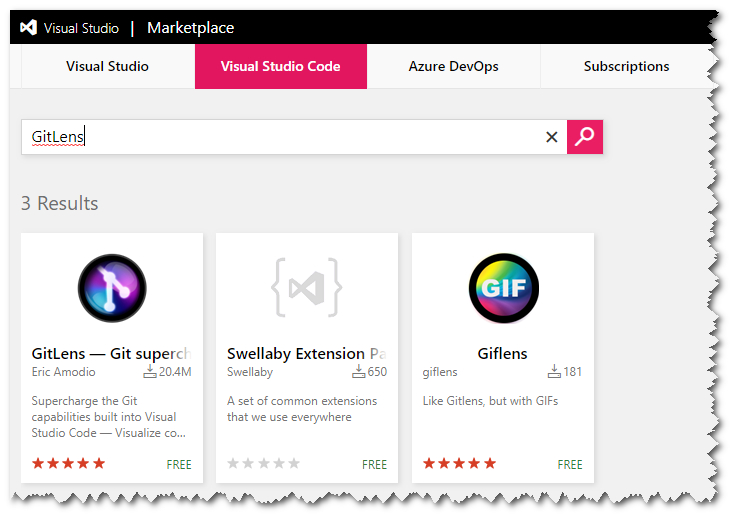
- 搜索要下载的扩展名称:


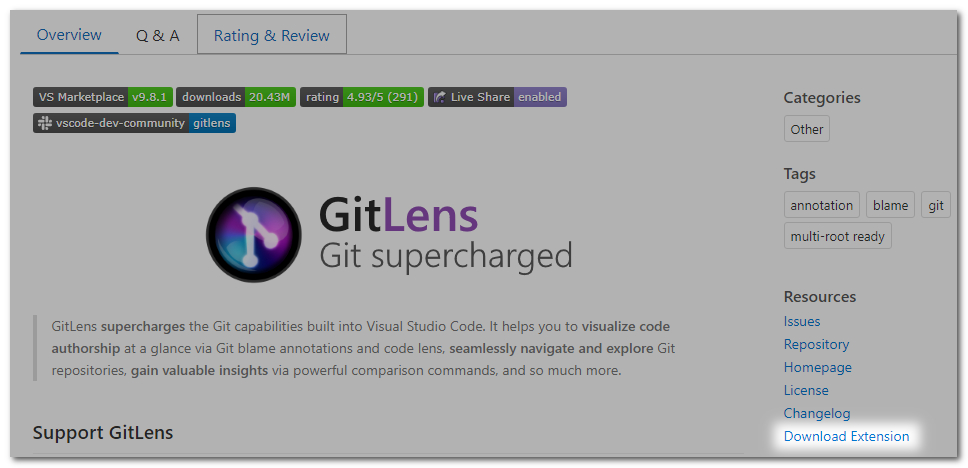
- 进入扩展详情页下载离线安装包:

点击右侧的 “Download Extension” 开始下载。
- 搜索要下载的扩展名称:
二、安装离线扩展包
方法一:在 VSCode 界面安装
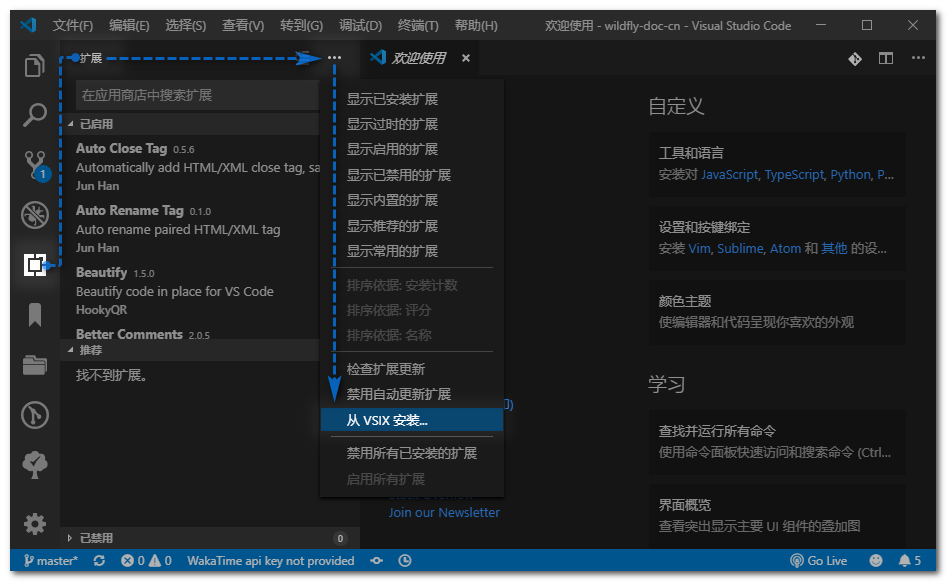
- 打开 VSCode,点击扩展(EXTENSION)右侧的更多选项符号
···,选择从 VSIX 安装...(install from VXIS...)

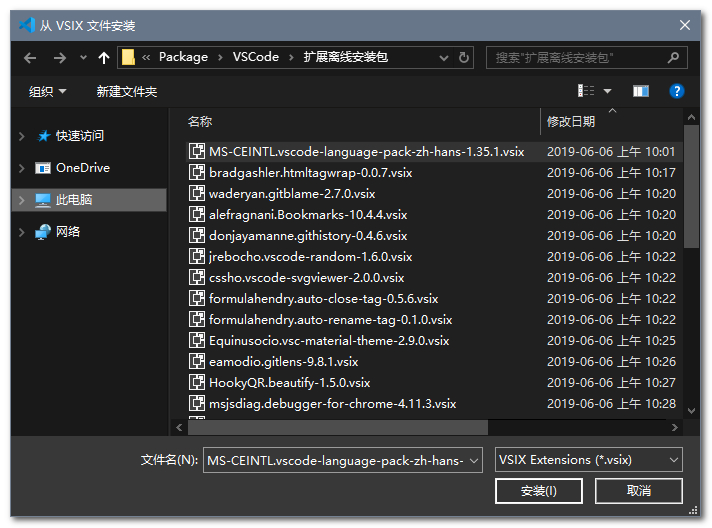
- 选择对应的扩展包,点击 “安装” 按钮,然后重启 VSCode 即可。

方法二:通过命令行安装
-
将扩展包
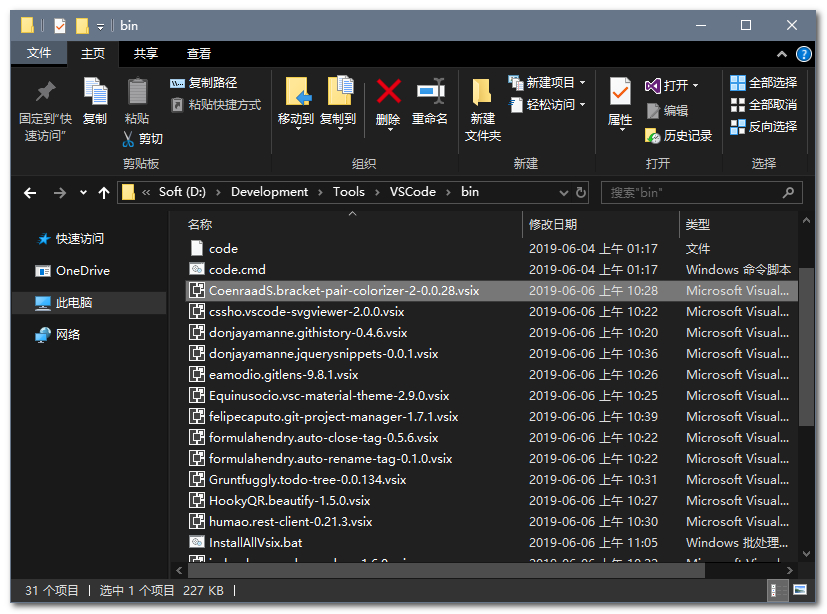
.vsix文件放入%VSCode_HOME%\bin目录中:

-
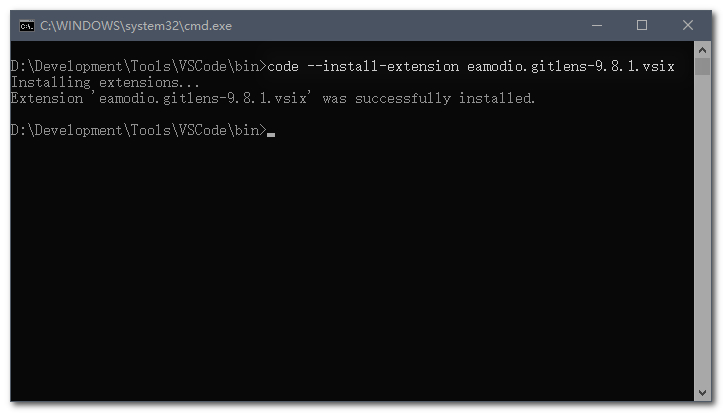
在当前目录打开命令行,执行以下命令:
code --install-extension 扩展包名称.vsix
当输出Extension '扩展包名称.vsix' was successfully installed.则说明安装成功。
三、Windows 批量安装扩展脚本
-
脚本内容:
@echo off title 批量安装 VSCode 扩展 echo 安装当前目录下所有的 VSCode 扩展组件... echo. D: cd D:\Development\Tools\VSCode\bin for %%1 in (*.vsix) do code --install-extension %%1 -
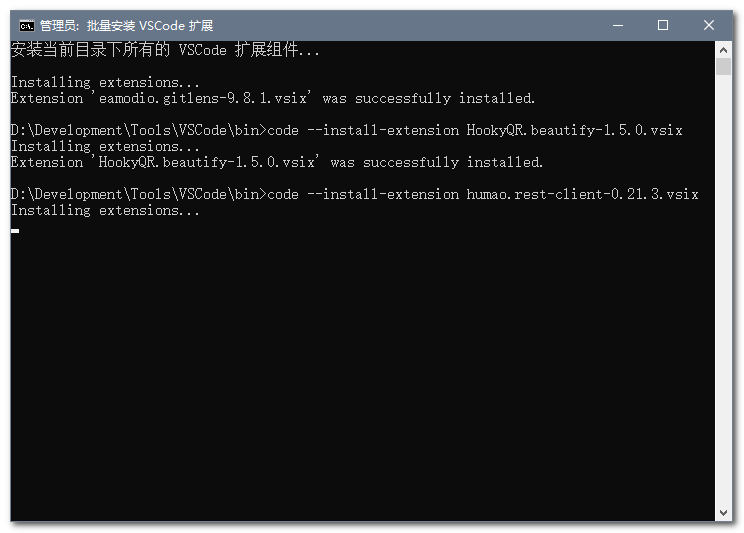
运行效果:

| 内容声明 | |
|---|---|
| 标题: 离线安装 VSCode 扩展组件方法及批量安装脚本分享 | |
| 链接: https://zixizixi.cn/vscode-extension-vsix-install | 来源: iTanken |
本作品采用知识共享署名-相同方式共享 4.0 国际许可协议进行许可,转载请保留此声明。
| |